
Quel avenir pour le flat design ?
Minimaliste et épuré, le flat design est désormais devenu une mode esthétique omniprésente sur l’ensemble des supports numériques allant du système d’exploitation à l’application mobile en passant par les sites web. Devenu si incontournable, il en deviendrait presque lassant. A trop vouloir aller droit au but, il y a des chances que l’on ne gagne pas au jeu subtile de la persuasion.
En finir avec le skeuomorphisme… le quoi ?!
Le flat design ne part pas de rien. Bien au contraire, il s’est inspiré de courants artistiques qui ont irrigué les années 1920. Si le style internationalrecherchait le dépouillement dans la décoration, l’Art déco s’inspirait de la géométrisation et des couleurs cubistes. Ces styles, à l’image de ce qu’est le flat design aujourd’hui, répondent au principe d’un design intemporel, un design qui allie le fonctionnel et le beau. L’influence du style Bauhaus, dont les créations portent un fort intérêt au minimalisme et au géométrisme, est indiscutable. La typographie quant à elle reprend les codes du style suisse développé dans le courant des années 50. De fait, le flat design tire sa force de la richesse de ses influences artistiques historiques.
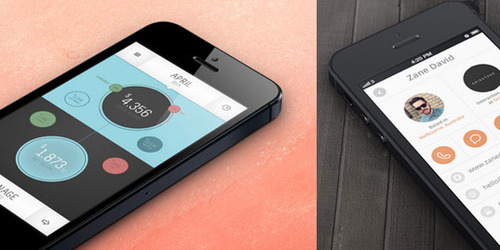
Après une période qui faisait écho au monde réel, une période marquée par les effets 3D à outrance, les ombres et les reliefs, le flat design est parvenu à concevoir une alternative intéressante par son identité alors aux antipodes des normes esthétiques en vigueur : netteté des contours, couleurs vives, absence de réflexions optiques, illustrations en deux dimensions, attrait pour les symboles au détriment des objets… Le flat design ne renie cependant pas toute référence au réel, bien au contraire. Libéré des formes et des effets optiques, le flat design cherche à transférer la force explicite de la forme à la simple position dans l’espace. Un bouton est cliquable, non pas parce qu’il ressemble à un bouton, mais parce qu’il est placé au bon endroit. Toute décoration inutile, non-fonctionnelle, est alors perçue comme une gène de l’expérience utilisateur. Le flat design veut ainsi mettre l’accent sur la facilité d’utilisation, la simplicité au service de la démocratisation des usages.

Une tendance devenue norme esthétique
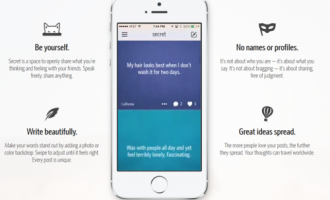
Microsoft a été l’un des premiers à appliquer ce style esthétique via son interface Modern UI – intégré dès le lancement de Windows Phone 7 en octobre 2010 – afin de se distinguer du design populaire développé par Apple pour iOS, très marqué par le skeuomorphisme qui tend à convertir un objet de la vie réelle en une petite illustration réaliste chargée de recréer des repères familiers pour l’utilisateur. En juin 2013, Apple cède à son tour à la nouvelle tendance du flat design lors du lancement de l’iOS 7.
Quand est-il aujourd’hui ? Si le flat design a fait souffler un vent nouveau sur l’esthétique des interfaces numériques, son minimalisme réduit à première vue les marges de différenciation au détriment de la créativité. Le flat design serait-il donc… ennuyeux ? Pas encore. Couleurs, formes et contrastes bénéficient d’une attention particulière au service d’une réelle attraction esthétique. Le minimalisme permet aux graphistes de se focaliser davantage sur l’ergonomie des interfaces au profit d’une navigation plus intuitive. Sur le plan pratique, le flat design réduit considérablement le temps de chargement des pages et répond aux exigences du responsive design.
Au delà des goûts, le flat design répond à un souci de productivité et de réactivité de l’utilisateur : des images simples, par la force du symbole, transmettent des messages plus rapidement que des illustrations détaillées qui, même réalistes, demeureront plus difficiles à déchiffrer. La simplicité facilite le décodage. Chaque image simple est un appel à notre imagination à travers le prisme de nos habitudes digitales : la vitesse de décodage du message n’en est que plus immédiat.
Le problème de l’affordance
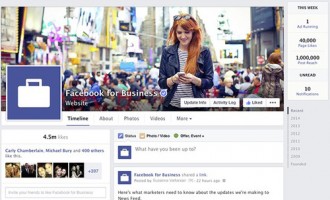
Le flat design semble remporter l’adhésion de tous. Mais pour combien de temps encore ? Le minimalisme, même travaillé, ne tranche pas sur le plan de l’originalité. Aujourd’hui, les applications mobiles – Facebook, Instagram, Twitter… – tendent à fortement se ressembler sur la forme. Seule la couleur permet aujourd’hui de les distinguer véritablement… et encore ! La rigueur minimaliste réduit fortement les marges de différentiation. Pire,certains utilisateurs se sentent déstabilisés par ces changements qui brouillent leurs repères. Ce manque d’affordance exige un travail rigoureux de l’ergonomie. Si le flat design a le goût pour les symboles, nombreux sont ceux qui ne sont pas encore familiers à ce « langage » si particulier. L’expérience utilisateur n’en est que plus affectée. Il faut alors recréer de nouvelles habitudes de navigation : un bouton n’est pas cliquable par sa forme mais par son emplacement.
Quel design pour demain ? Il est fort probable que le flat design connaisse un déclin aussi rapide que ne l’a été son succès. Omniprésent et peu différentiable, ce design doit faire face aux problèmes de l’affordance et d’un cruel manque de distinction en raison de ses rigueurs graphiques. La conception esthétique des applications mobiles de Google laisse à penser que le successeur du flate design sera moins radical, plus réaliste. Sa démocratisation permet cependant aux interfaces de se détacher des codes du réel pour offrir de nouvelles dimensions esthétiques et expérientielles. Si l’interaction digitale exigeait auparavant des références au réel, les utilisateurs, par leurs habitudes, adoptent le nouveau langage numérique. Le flat design n’a pas de finalité propre mais constitue un passage vers une conception graphique comme extension du réel à l’image de la réalité augmentée.